Você que está tentando colocar no seu blog um menu destacado e adaptável a qualquer tela, deve ter tentado várias soluções sem sucesso, como eu já tentei.
O que vou compartilhar aqui é a solução que funcionou. Encontrei no blog da Elaine Gaspareto, de onde transcrevo os códigos e fiz uma pequena modificação para fazer com que o menu fique fixo quando rolar a página.
Esta dica funciona para você que usa o modelo/template Simples do blogger. Já o Soho, Contempo, Notável, Empório e Visualizações Dinâmicas não funciona, como a Elaine informa no final da publicação dela.
Código de variáveis
O primeiro código é o de variáveis, responsável pela cor de fundo do menu, cor da fonte e outros ajustes.
Vá na opção Tema do Painel do Blogger e clique no botão Editar HTML.
Você pode antes salvar o tema atual, clicando no botão Fazer backup/Restaurar que fica no topo à direita:
Você pode antes salvar o tema atual, clicando no botão Fazer backup/Restaurar que fica no topo à direita:
Clique na área onde estão os códigos, pressione Ctrl e F no seu teclado para abrir o campo de busca. Digite variable definitions e pressione Enter:
Selecione (Ctrl + A) e Copie (Ctrl + C) o código na caixa de texto abaixo:
Cole (Ctrl + V) abaixo da linha /* Variable Definitions ===, como na seleção da imagem abaixo:
Lembre-se de clicar depois em Salvar tema.
Escolha a cor de fundo do menu
E aqui já aproveito para dar outra dica: você pode mudar a cor de fundo do menu na linha onde está menu.background.color e o value="#222222", que é a cor preta (eu alterei no meu blog para #1a53ff, que é a cor azul, por exemplo).
Veja neste link uma paleta de cores para escolher e o código de cada uma delas.
Código de estilos CSS
Agora é hora de copiar outro código, que arruma a aparência do menu, disposição, tamanho, incluindo a caixa de pesquisa com o ícone da lupa.
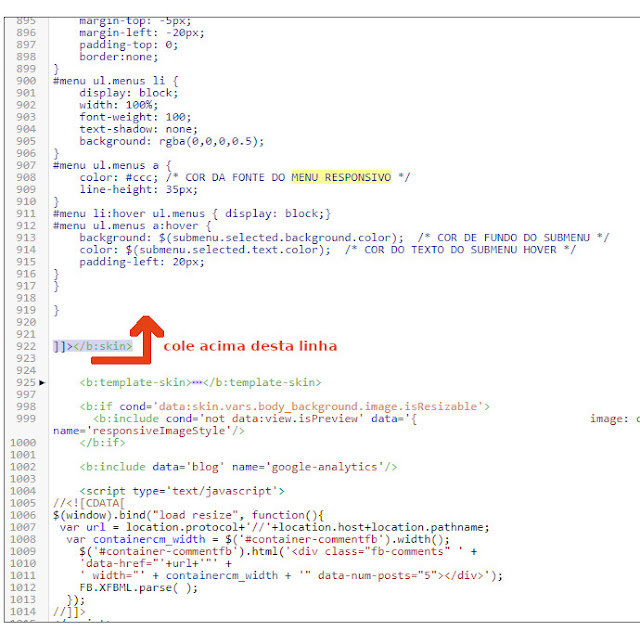
Da mesma forma que você fez com o código de variáveis, pressione Ctrl + F, digite agora ]]></b:skin> no campo de busca e Enter. Desta vez, cole o código acima da linha onde está ]]></b:skin>.
Código Javascript
Este é o código do "efeito especial" do menu fixo. Novamente, copie na caixa de texto abaixo e cole acima de </head> (digitando no campo de pesquisa - Ctrl + F e Enter).
O último código: HTML
Para terminar, o código famoso das páginas de internet.
Este deve ser copiado abaixo de <body> ou
<body expr:class='"loading" + data:blog.mobileClass'>,
para ficar no topo do seu blog,
Se você quiser que o menu apareça abaixo do cabeçalho, cole abaixo de </head>.
Aqui que vem o detalhe para que o menu fique fixo quando você rolar a página: na primeira linha deste código HTML, onde está conteudo-menu, altere para menu-fixo (apenas o nome, mantendo as haspas - div class= 'menu-fixo').
Compare com o código que vimos antes, o CSS. As duas primeiras linhas ali começam assim:
Compare com o código que vimos antes, o CSS. As duas primeiras linhas ali começam assim:
- .conteudo-menu...
- .menu-fixo..
Deixando conteudo-menu neste último código que estamos vendo, quem abrir o seu blog só verá o menu quando rolar até o topo da página, ou voltar depois de ler o conteúdo.
Você escolhe o que você achar melhor.
Você escolhe o que você achar melhor.
Nomes e links do menu
Esta é a parte mais "enjoada" do negócio: personalizar com os nomes e links do seu blog.
Você deve pegar os links das suas páginas e de assuntos ou categorias, como por exemplo página de Contato, Sobre, Privacidade; categorias como Dicas, Notícias, Jogos, etc.
Neste último código, você deve substituir onde está Início, Aba simples, Aba com sub-menu e Sub aba 1, 2, 3, etc., com o nome da página ou categoria de menu que você quer colocar.
Link das páginas
Pegar os links das páginas é mais simples:
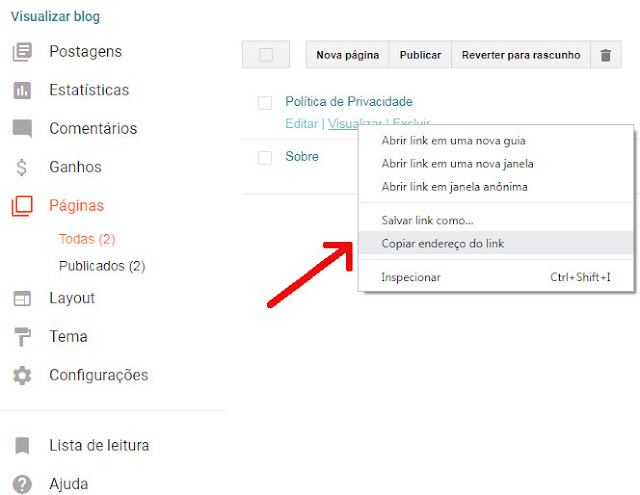
- Clique na opção Páginas no Painel do blogger;
- Clique com o botão direito do mouse em Visualizar, de cada página que você criou;
- Copie o link em Copiar endereço do link;
- Cole onde está LINK AQUI, na mesma linha onde está o nome da página ou categoria correspondente;
Por exemplo:
- Onde está
- <li><a href='LINK AQUI'>Aba simples</a></li>
- Substitua por
- <li><a href='https://www.seublog.com.br/p/jogos.html'>Jogos</a></li>
Links de categorias
Os links por assunto ou categoria são os marcadores que você colocou nas suas publicações. O padrão de link é:
- https://www.seublog.com.br/search/label/NomeMarcador
Este NomeMarcador é o nome do marcador que você colocou na sua publicação. Para nomes sem caracteres especiais como ç ou acentuação, você pode pegar este link padrão, mudando só depois de ...label/ com o nome que da categoria do seu blog.
Este link você pega abrindo uma publicação e, ao final, clicando com o botão direito nas opções da linha Marcadores que você criou e Copiar endereço do link.
Para ficar mais fácil de entender, veja o menu aqui acima, deste blog. A sequência INICIAR, SOBRE O BLOG, TUTORIAIS, DICAS e PRIVACIDADE são nomes que digitei no lugar de Início, Aba simples e Aba com submenu.
Exemplo de Aba com submenu você vê quando passa o mouse, ou toca na tela do seu celular em DICAS, desce o sub-menu - o drop-down - listando Celular, Configuração e Kindle. Estes nomes são as Sub aba 1, 2, 3.
Código original:
<li><a>Aba com submenu</a>
<ul class='menus'>
<li><a href='LINK AQUI'>Sub aba 1</a></li>
<li><a href='LINK AQUI'>Sub aba 2</a></li>
<li><a href='LINK AQUI'>Sub aba 3</a></li>
<li><a href='LINK AQUI'>Sub aba 4</a></li>
</ul>
</li>
Substituído:
<li><a>Dicas</a>
<ul class='menus'>
<li><a href='https://www.crissantosinfo.com.br/search/label/Telefonia'>Celular</a></li>
<li><a href='https://www.crissantosinfo.com.br/search/label/Configura%C3%A7%C3%A3o'>Configuração</a></li>
<li><a href='https://www.crissantosinfo.com.br/search/label/Kindle'>Kindle</a></li>
</ul>
</li>
Se você quiser colocar ou tirar uma sub aba, basta copiar e colar abaixo de uma linha <li><a href='LINK AQUI'>Sub aba 1</a></li> ou apagar, deixando por exemplo até a 3:
<li><a>Aba com submenu</a>
<ul class='menus'>
<li><a href='LINK AQUI'>Sub aba 1</a></li>
<li><a href='LINK AQUI'>Sub aba 2</a></li>
<li><a href='LINK AQUI'>Sub aba 3</a></li>
</ul>
</li>
Salve as alterações e visualize o resultado.







Nenhum comentário:
Postar um comentário